日前找到一個不錯的 Joomla 1.6 佈景主題 JM Rainbow
在套用此佈景主題後,一直無法在水平選單中顯示指定的選單
因為此區塊模組的位置並非是Joomla官方內建的位置
而我一直在內建的位置中死命的設定,結果就是什麼都沒出現…
經過好幾天盲目的測試,在今天看到關鍵句的說明後,終於是讓我設定成功了

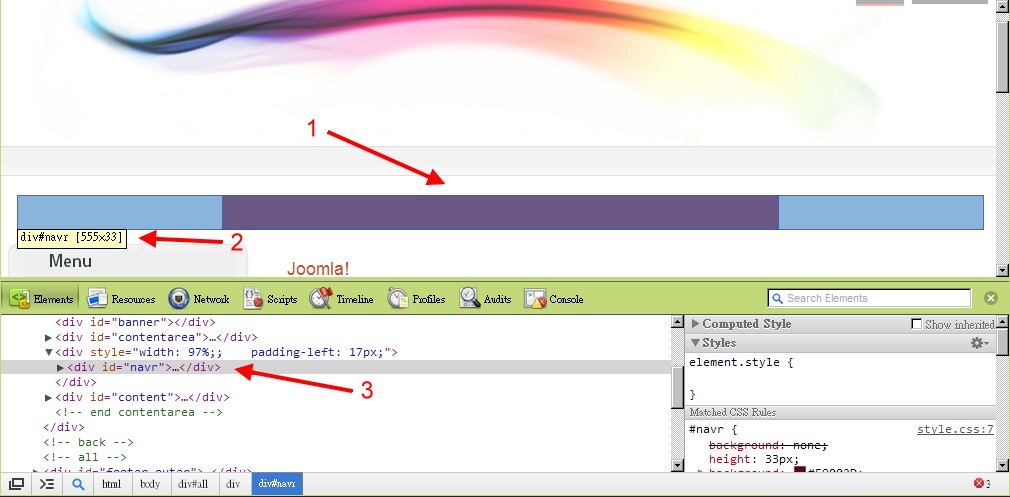
1. 此長條的區塊就是用來顯示水平選單的地方
2. 3. 我利用Chrome內建的「檢查元素」工具,找出了此區塊的名稱為 "navr",把此名稱先記下來。

知道了此區塊的名稱,我們還要找到此區塊中用到的模組(modules)名稱,這樣才能將joomla中設定的模組對應到此網頁的區塊中
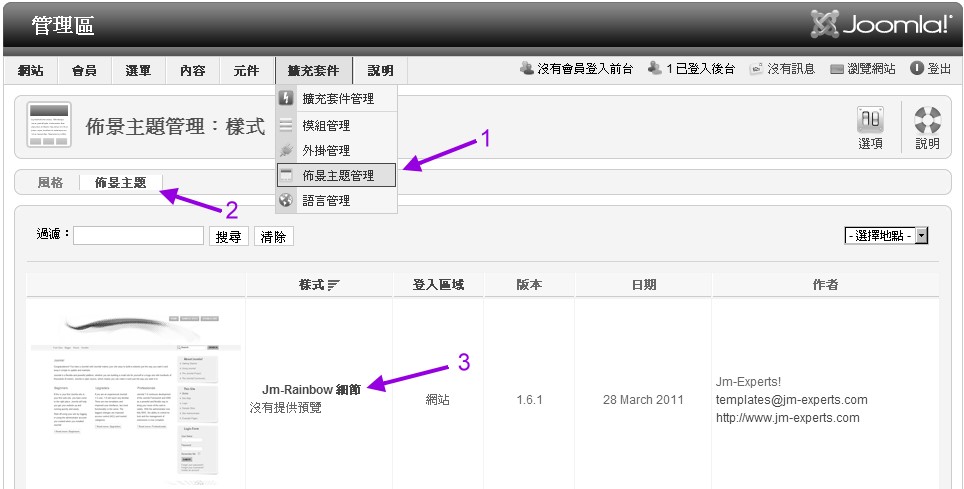
1. 先進入Joomla的後台,切換到「擴充套件」->「佈景主題管理 」
2. 切換到「佈景主題」頁籤
3. 找到 Jm-Rainbow 主題,點按 「Jm-Rainbow細節」

點按「編輯主頁樣式」,進入此主題的index.php編輯畫面

在此編輯畫面,請注意除非你知道更動的東西會造成什麼影響,否則不要輕意更動內容
1. 記得我們前面找到的名為 "navr" 的div,在此頁面中找到「<div id="navr">」
2. 在 "navr" 區塊中,包含了一個 joomla 載入的模組名稱為 "menu",此名稱就是我們要用來設定的模組其位置名稱。

知道了此模組位置的名稱,切換到「擴充套件」->「模組管理」
並點選要指定到此模組位置的選單模組 (在此我使用的是「Menu」這個選單模組)
1. 在「位置」這一欄直接輸入我們剛才查到的名稱 "menu"
( 如果點按「選擇位置」進入Joomla內建的模組位置清單,將看不到 "menu" 這個名稱,看不到並不表示不能使用,我們只要自行輸入即可 )
2. 選擇我們要在此模組顯示的選單 (此選單的項目可在 「選單」中設定管理)
3. 設定「顯示子選單項目」為 "是",如此水平選單中如果有子選單或孫選單,都可以動態顯示出來
4. 按下「儲存」鍵,等到出現 "模組儲存成功" ,就表示完成了設定

回到Joomla前台的網頁重新整理一下,就可以看到水平選擇已經出現啦!


 留言列表
留言列表
